如何设置上下边距,让页面更加美观
计算机上下左右边距怎么设置?
在计算机上,可以使用CSS来设置元素的上下左右边距。通过CSS的margin属性,可以分别设置元素的上、下、左、右边距。例如,设置上边距为10像素可以使用 margin-top: 10px; 设置。
同样,设置下边距为20像素可以使用 margin-bottom: 20px; 设置。左右边距也可以使用margin-left和margin-right来设置。边距还可以使用百分比、em、rem等单位来进行设置,以适应不同屏幕尺寸或字体大小。边距的设置可以帮助元素与其他元素之间产生合适的间距,美化页面布局。
上下边距左右边距该设置多少?
上下边距和左右边距的设置取决于具体的设计需求和排版风格。一般来说,上下边距应该足够大以确保内容的清晰可读,通常建议在15-20像素之间。而左右边距则应该根据页面布局和内容排版来调整,以保持页面整洁和平衡。在移动端设计中,边距的设置也需要考虑到不同屏幕尺寸的适配性。总之,边距的设置应该是灵活的,根据具体情况进行调整,以确保最佳的视觉效果和用户体验。
文档中图片的上下左右边距怎么调?
要调整文档中图片的上下左右边距,可以使用文本编辑器或者排版软件进行编辑。在编辑器中,可以通过修改图片的位置属性来调整边距大小和方向。通常,可以通过设置图片的上、下、左、右边距值来实现对图片位置的控制。这些值可以通过像素、厘米、英寸等单位来指定。在排版软件中,可以使用工具栏或者菜单栏中的相关功能来进行调整。一般来说,排版软件具有更加丰富的功能和更为直观的操作界面,可以更加方便地实现对图片边距的调整。
左右边距怎么设置?
左右边距是指文本或页面内容与页面边缘之间的距离。在进行排版设计时,设置合适的左右边距可以让页面看起来更加美观和整洁。设置左右边距的方法有多种,可以通过在CSS样式表中设置margin属性,也可以使用页面编辑器中的页面布局功能进行调整。
需要根据页面的具体设计要求来确定左右边距的大小,通常建议设置为相同的值,以达到视觉上的平衡和协调。同时,还需要考虑不同屏幕大小和分辨率的适配问题,以确保页面在不同设备上的显示效果都能达到最佳效果。
设置方法:
1、双击Word文档图标,打开文档。
2、点击文档上方的页面布局,在工具栏里面有四个上下左右的输入框,在这里直接输入页面边距,然后按Enter键完成设置。
3、也可以点击页边距,在里面有普通、窄、适中、宽四个模版供选择,如果要自己输入,点击自定义页边距。

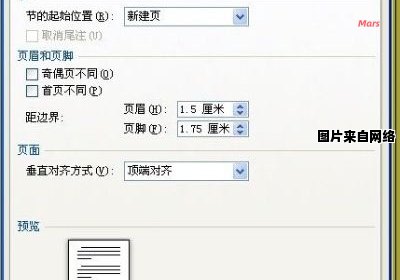
4、进入页面设置,同样有上下左右四个输入框设置页边距。
5、在上下左右四个输入框里面设置完页边距后,点击下面确定。
6、回到文档页面后,可以看到设置完页边距后的变化。

左右边距是指页面或文档的左右两侧与文本或元素之间的距离。通常可以通过CSS来设置左右边距,具体方法如下:
1.使用margin属性设置左右边距,例如:margin-left:20px;margin-right:20px;表示文本或元素左右两侧分别留出20像素的空白区域。
2.使用padding属性设置内边距,也可以达到设置左右边距的效果,例如:padding-left:20px;padding-right:20px;表示文本或元素内部左右两侧分别留出20像素的空白区域。
3.使用text-align属性设置文本的对齐方式,例如:text-align:center;可以将文本居中对齐,也可以达到设置左右边距的效果。
4.使用float属性设置元素浮动,例如:float:left;可以将元素向左浮动,达到设置左边距的效果。
总之,通过以上方法可以轻松设置页面或文档的左右边距,使页面或文本更加美观和易读。
左右边距可以通过CSS样式表中的margin属性进行设置。margin属性有四个值,分别表示上下左右的边距,可以直接设置一个值表示四个边距的大小,也可以设置两个值表示上下和左右的边距大小。例如,设置左右边距为20像素可以使用以下代码:
margin-left: 20px;
margin-right: 20px;
如果需要将所有元素的左右边距都设置为20像素,可以使用以下代码:
* {
margin-left: 20px;
margin-right: 20px;
}
通过设置合适的边距值,可以使页面布局更加美观和合理。
上一篇:网易云音乐的数字相册赠送方法
